Thank you very much for purchasing my template.
Required Installation
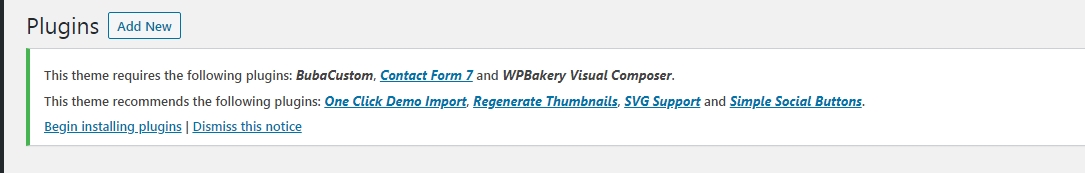
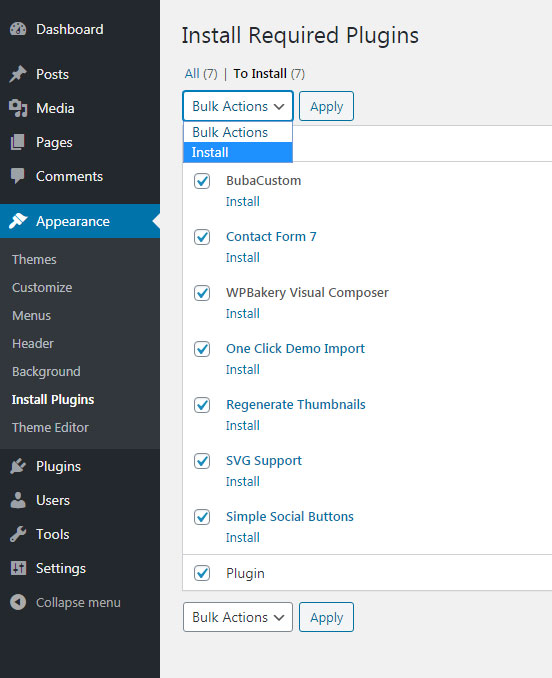
Please dont forget to install all the required plug-ins


Default import
This metod recommended if not work One click
Additionally required:
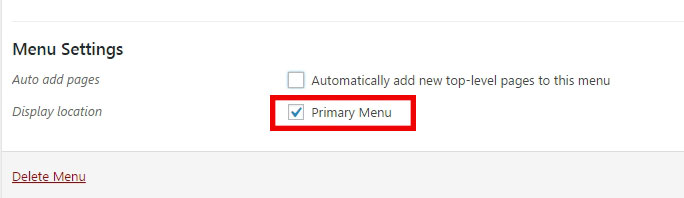
- Specify the menu(description below)
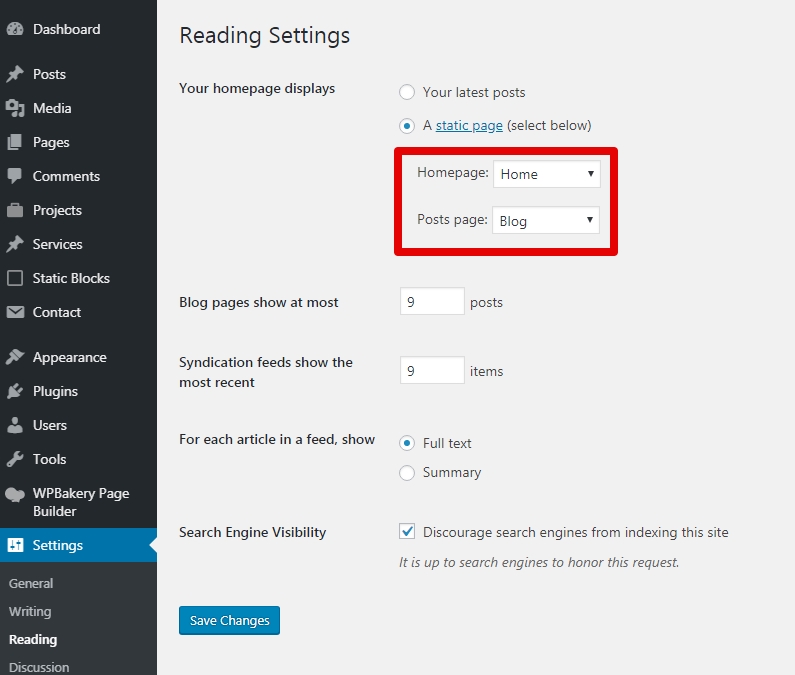
- Specify the home page and blog(description below)
- Specify footer (appearance - customizer - footer )
What you need to do is follow the instructions that are taken from the Importing Content page from the WordPress website. To import from a WordPress export file into your blog follow these steps.
How to Use the XML File to Import the Demo Site’s Content
- Log into your site as an administrator.
- Make sure you activated your new theme before proceeding.
- Go to Tools → Import
- Choose “WordPress” from the list.
- Upload the demo using the form provided on that page.
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the “Download and import file attachments” box.
- Use plugin Customizer Export/Import for import customizer settings.
Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress’ import system. Enjoy!
Many issues that you may run into such as; white screen, demo content fails when importing, empty page and other similar issues are all related to low PHP configuration limits.
The solution is to increase the PHP limits.
You can do this on your own .
- Find the php.ini file in your Server config files.
- For WAMP, its in apache2/bin/apache2.2.22/bin/php.ini
- Go to the line "max_execution_time=30" .
- Change it to 360 or any other large value.
Or contact your web host and ask them to increase those limits to a minimum as follows
- max_execution_time 300
- max_input_time 300
- memory_limit 256M
- post_max_size 512M
- upload_max_filesize 256M
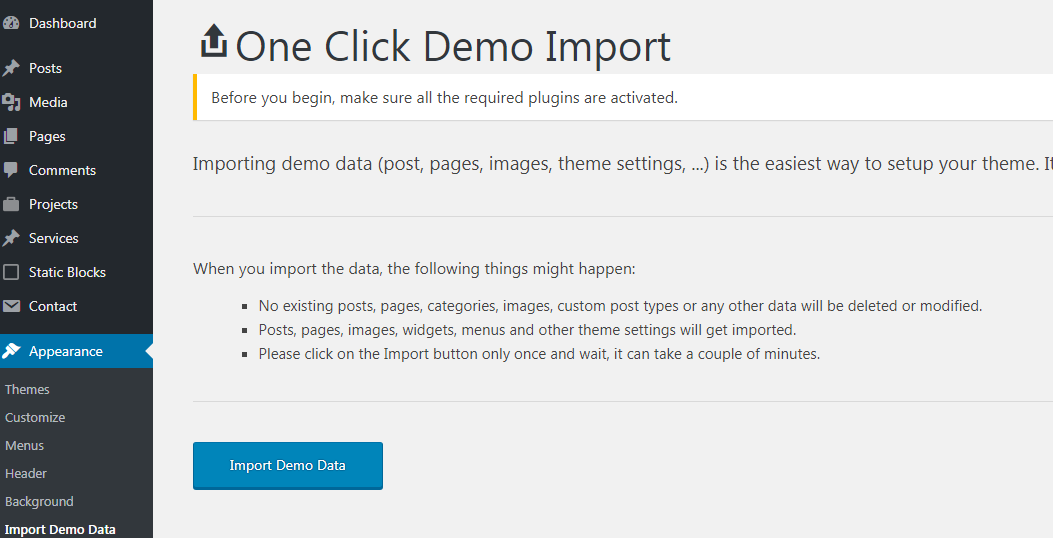
One click import
You can either start building your site from scratch, or import one of our demo sites and then modify it to fit your needs. We will now explain how to do the latter.
buba comes with one-click import module. Here's what you need to do:
- Login to WordPress admin
- Go into admin panel > Apperance > Import Demo Data
- Choose the demo site that you wish to import and click on the "Import Demo" button.

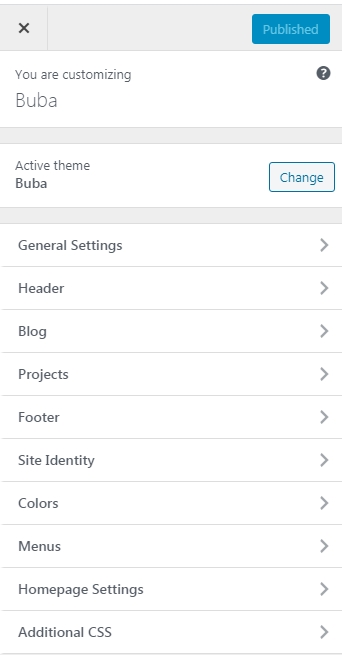
Customizer Settings
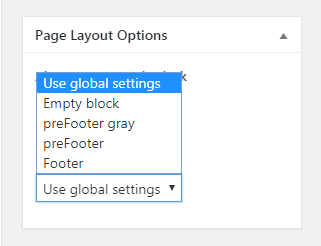
Page Settings
Menu settings
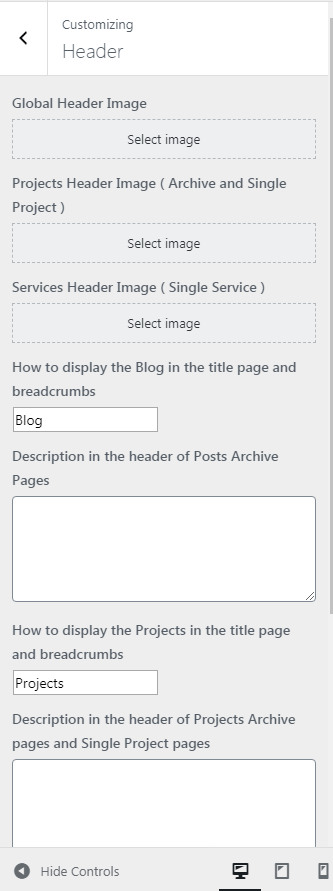
Header settings
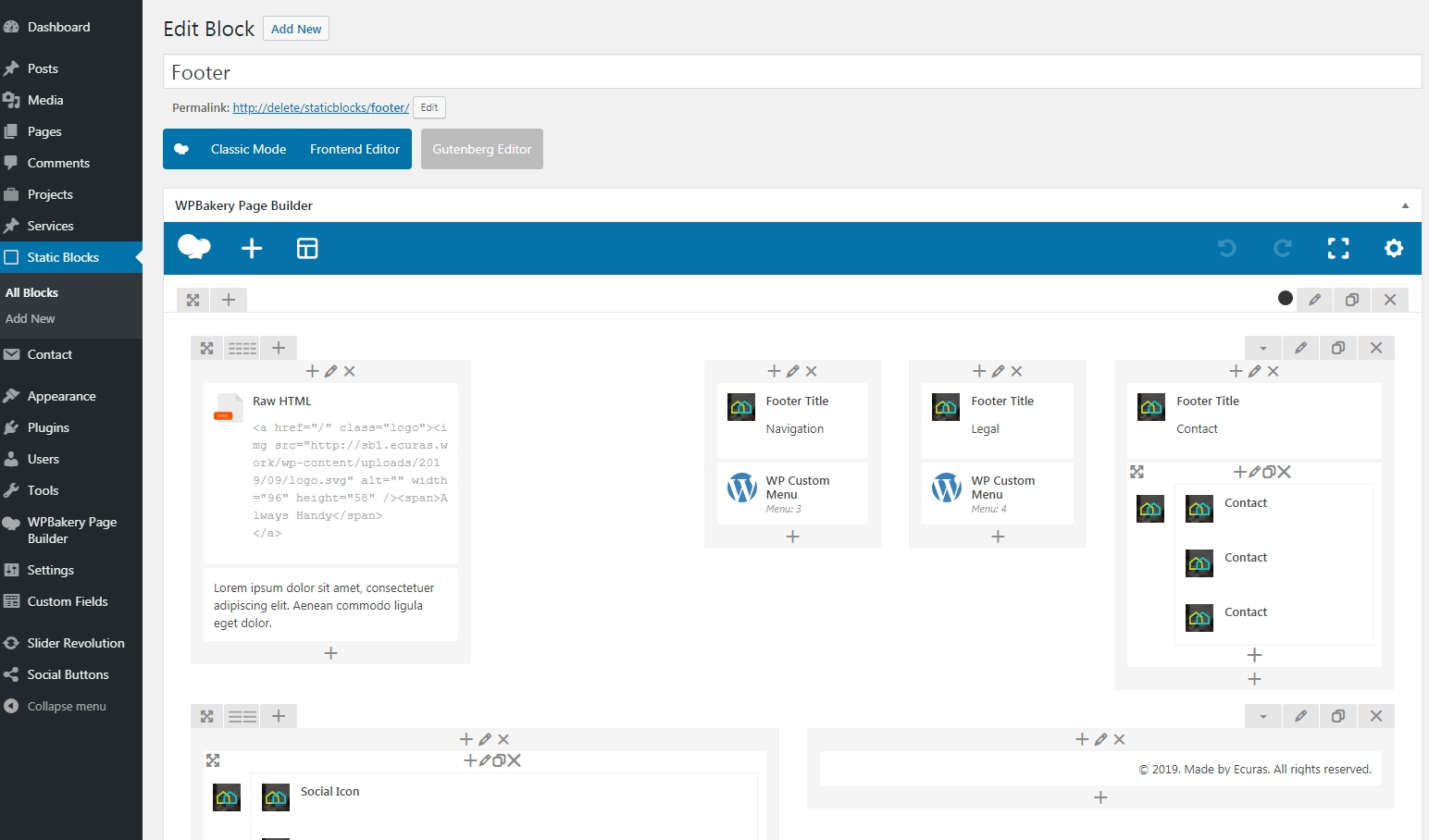
Footer settings
To setup and edit the footer please use static blocks but set the necessary settings for this in the visual composer .
Form - Contact Form 7 plugin
To display the contact form please use this code in 7 form More info
[text* alh-name class:form-control placeholder "Name*"]
[email* alh-email class:form-control placeholder "Email*"]
[textarea* alh-message class:form-control rows:5 placeholder "Message*"]
[submit class:btn class:btn-round class:btn-accent "Get a Quote"]
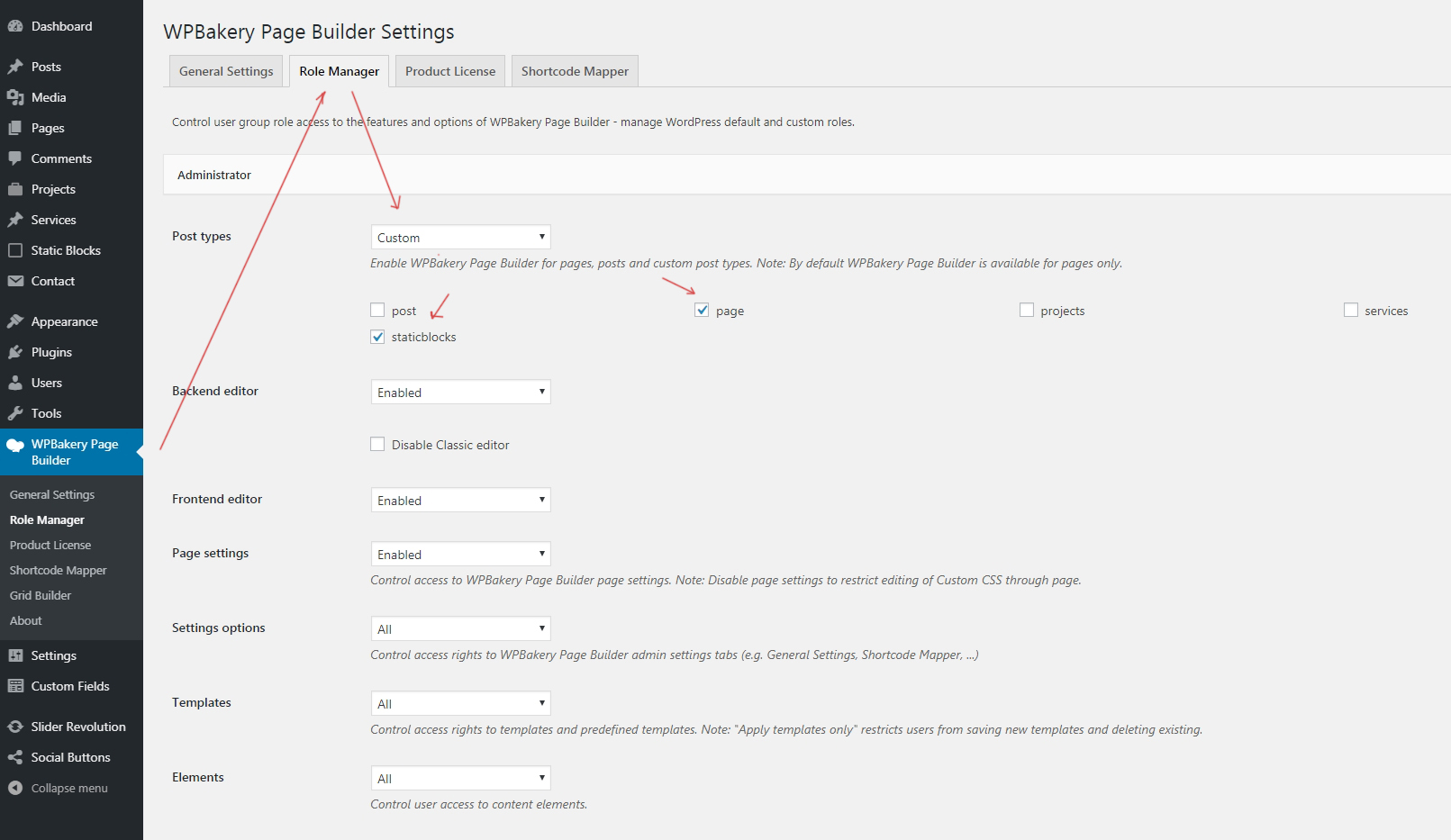
Visual Composer
Visual Composer gives you instant access to built in content elements. Each content element has been carefully crafted and offers multiple options that will enable you to build any layout you desire. You can build complex layouts based on these content elements within minutes, and without requiring a single line of code. Please check this video tutorial:
- Documentation: kb.wpbakery.com
- Video tutorials: vc.wpbakery.com/video-tutorials
You can use these plugins with the buba theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don't try to use the buba purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles Visual Composer and Revolution Slider, you are free to use these Premium plugins with the theme. However, your buba purchase does not give you individual Visual Composer and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don't worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate WPBakery Page Builder, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate WPBakery Page Builder.
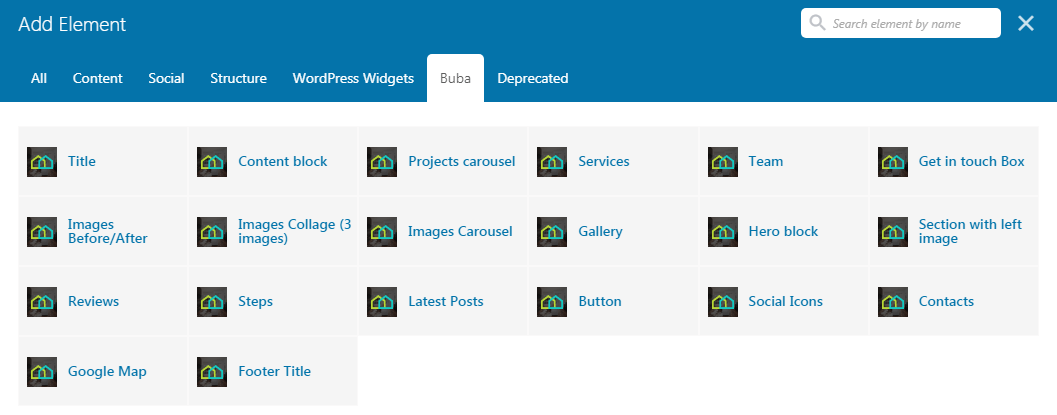
Theme elements
In visual composer we added a custom Theme elements . You can use it for create your own unique style.
Step 1 - Log in to your WordPress Administration Panel.
Step 2 - Click on Pages > Add New.
Step 3 - Click on Buba.

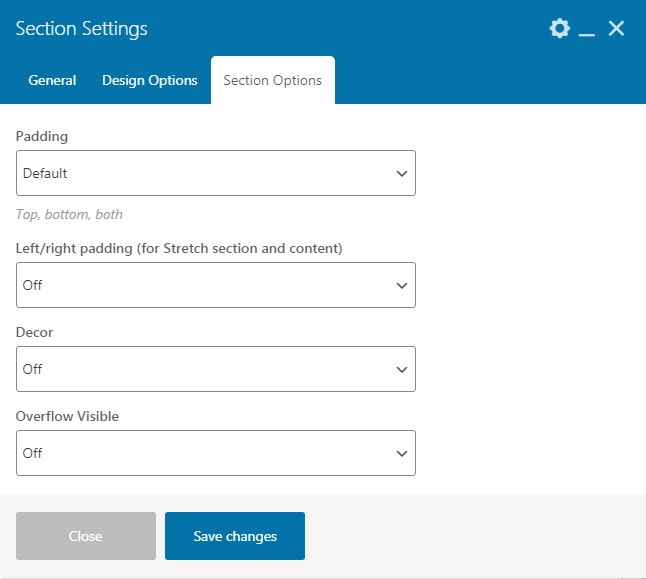
Section Settings
To create a new unique section use default Section settings and also theme Section options .
Step 1 - Log in to your WordPress Administration Panel.
Step 2 - Click on Pages > Add New.
Step 3 - Click on Backend Editor.
Step 4 
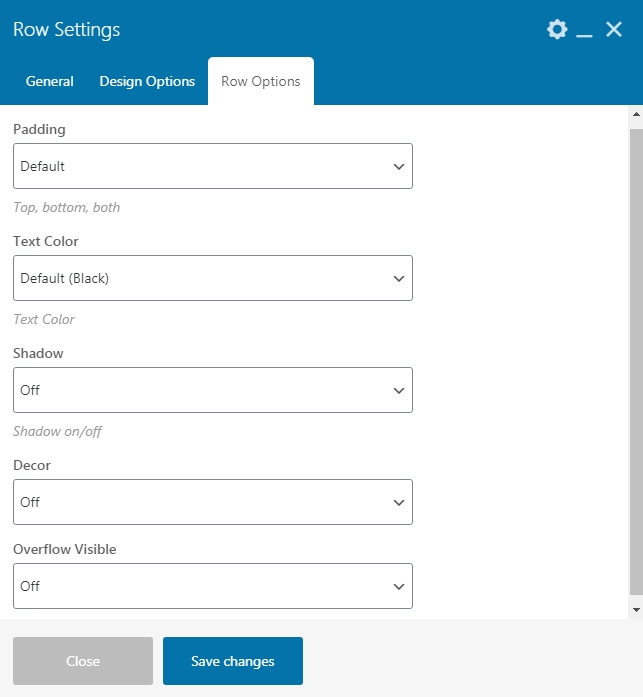
Row Settings
To create a new unique section use default row settings and also theme row options .
Step 1 - Log in to your WordPress Administration Panel.
Step 2 - Click on Pages > Add New.
Step 3 - Click on Backend Editor.
Step 4 
Add and modify Row Layout
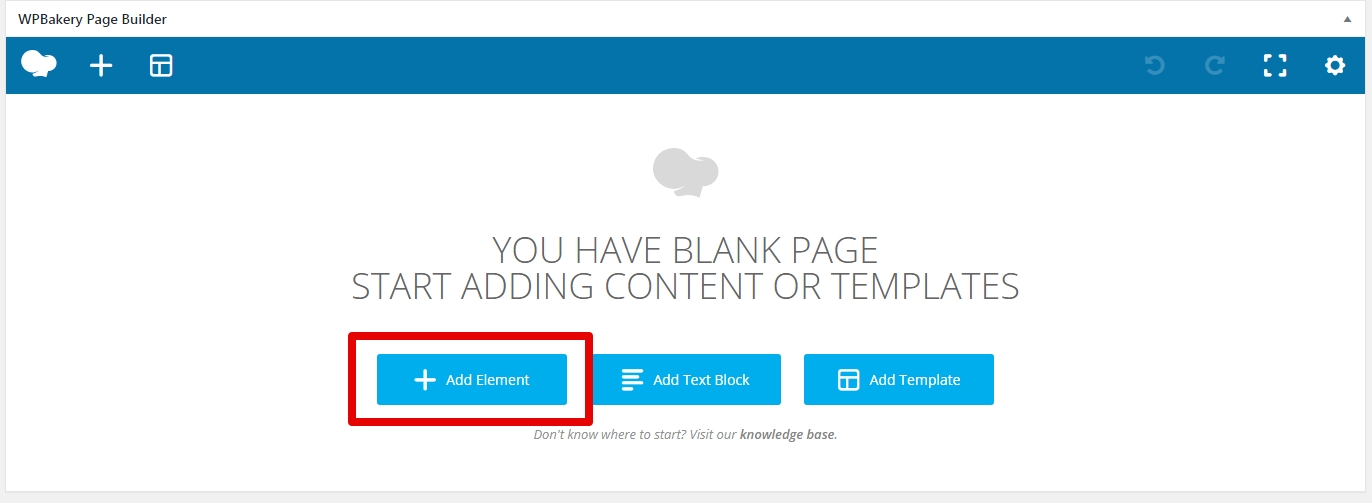
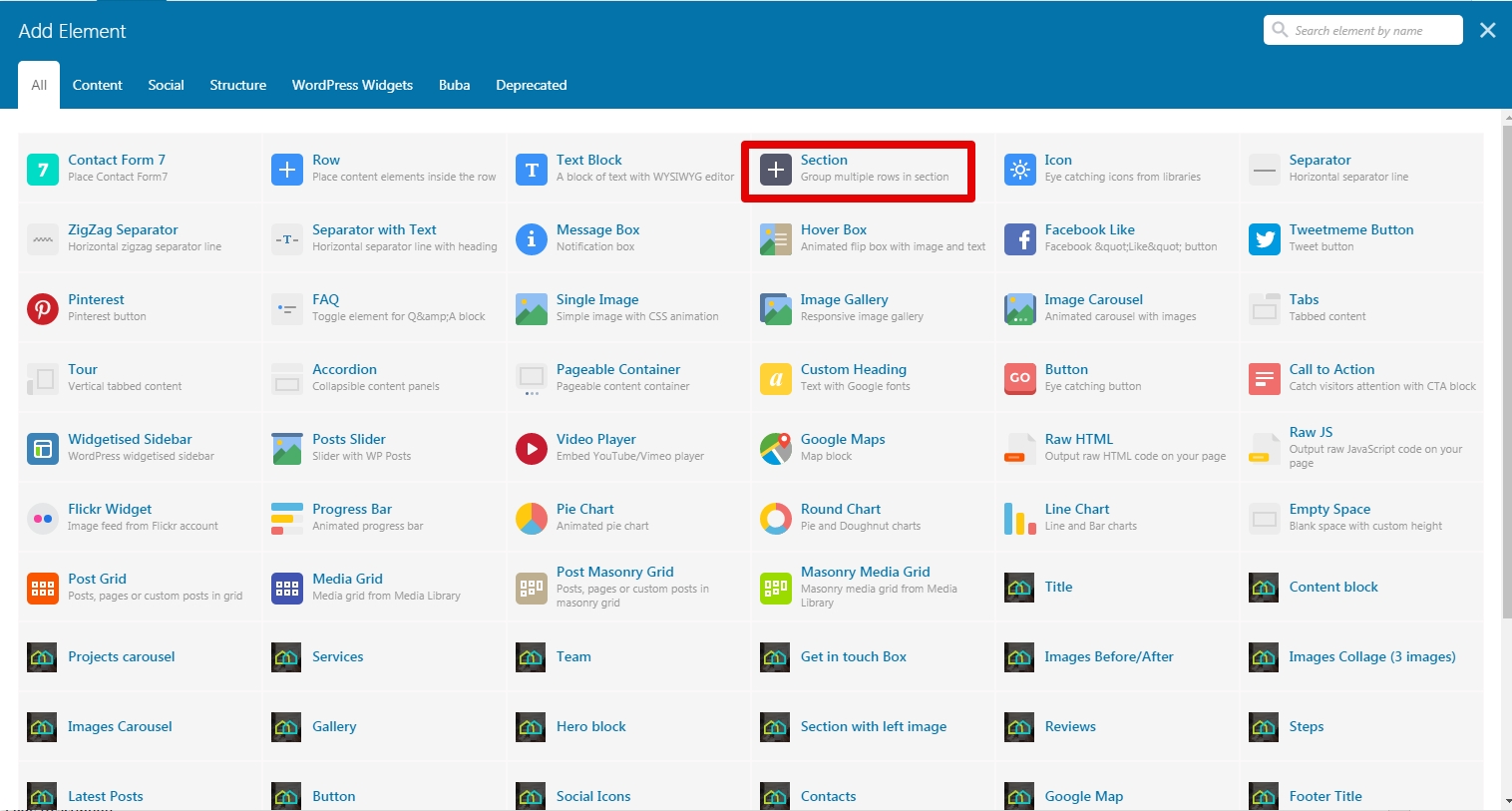
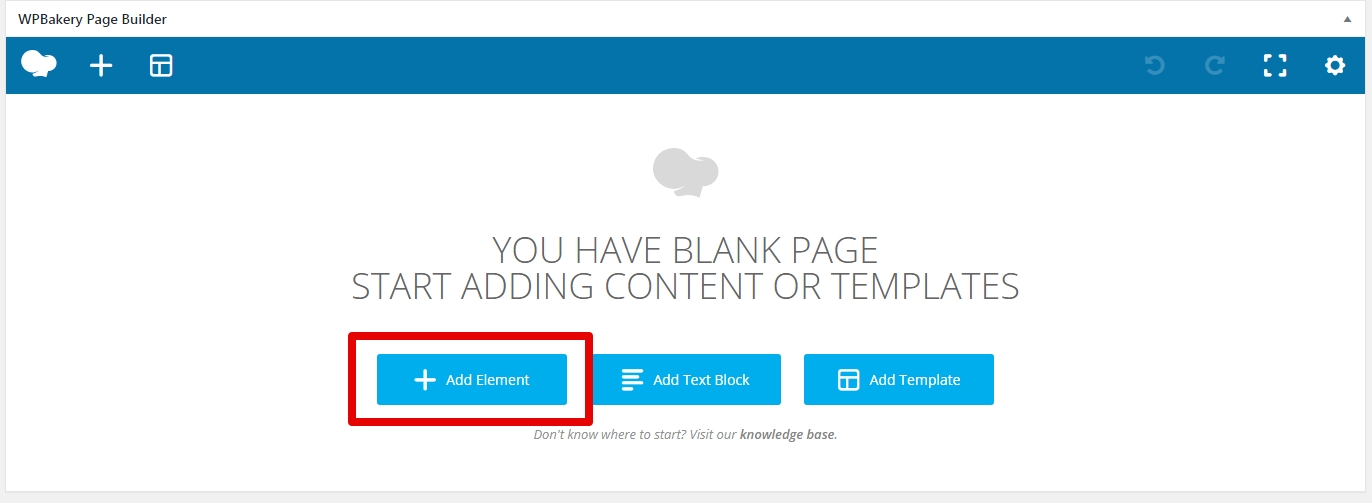
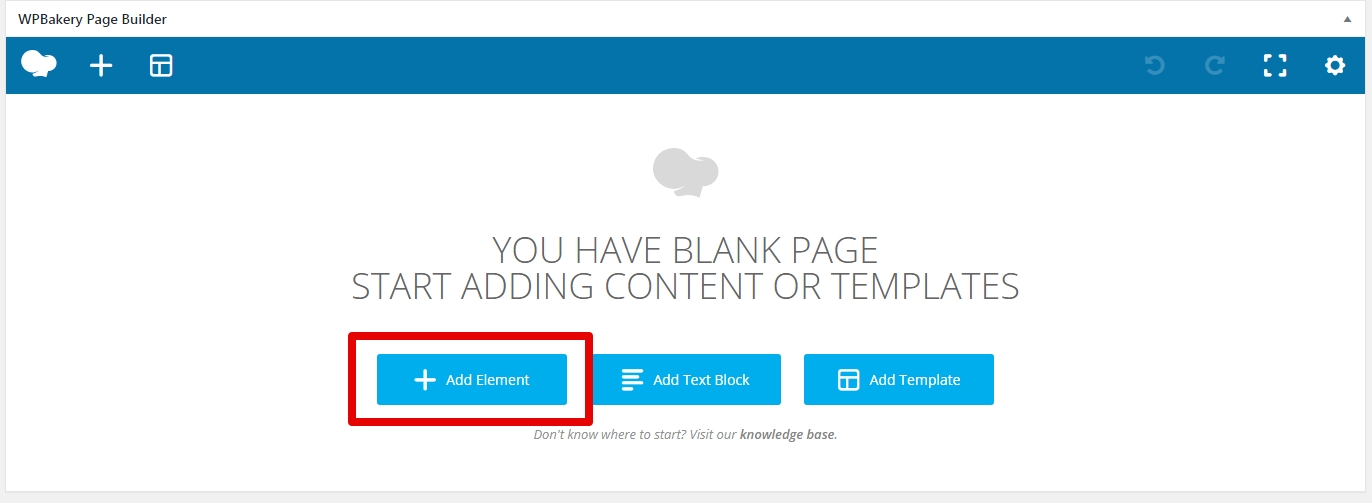
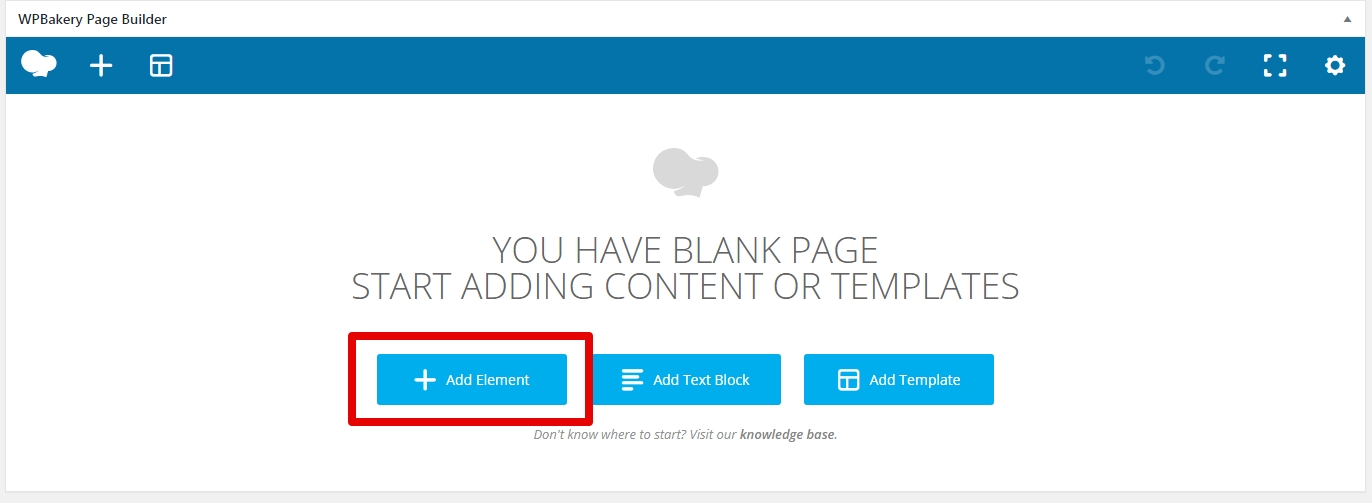
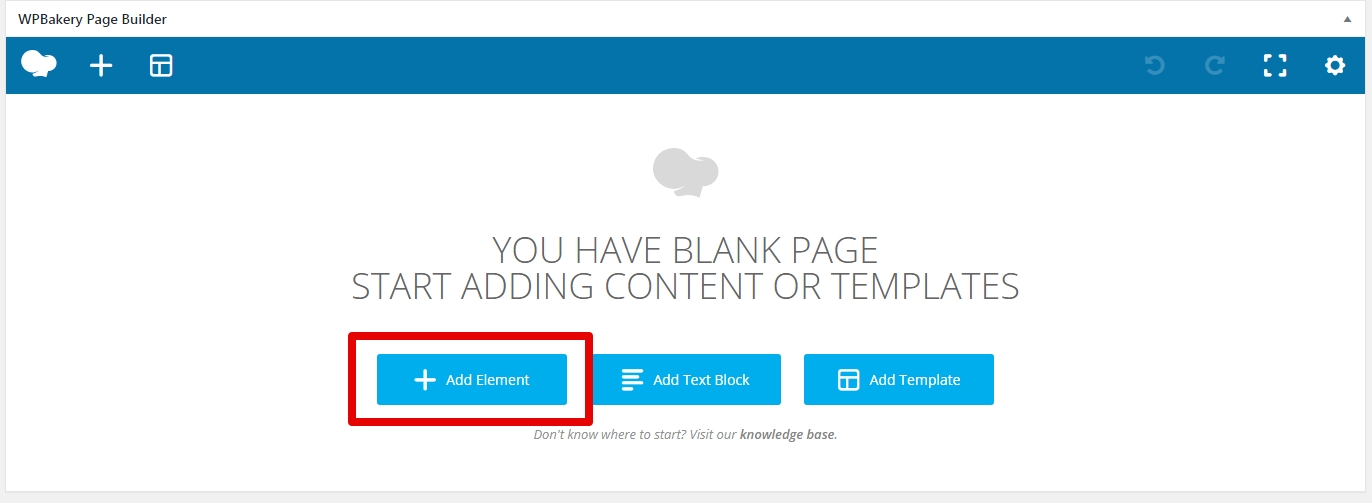
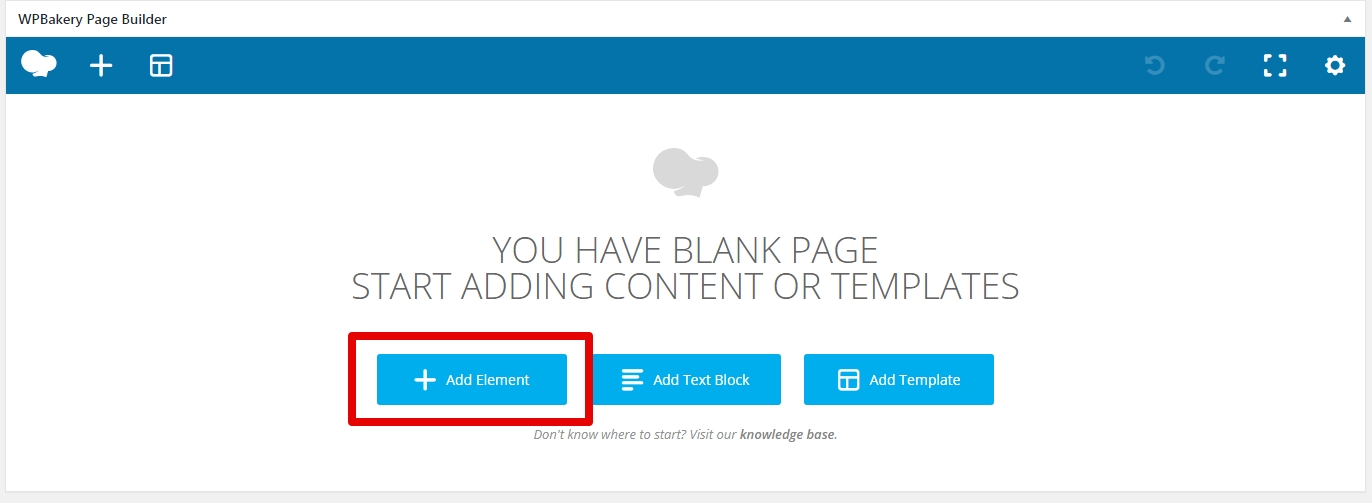
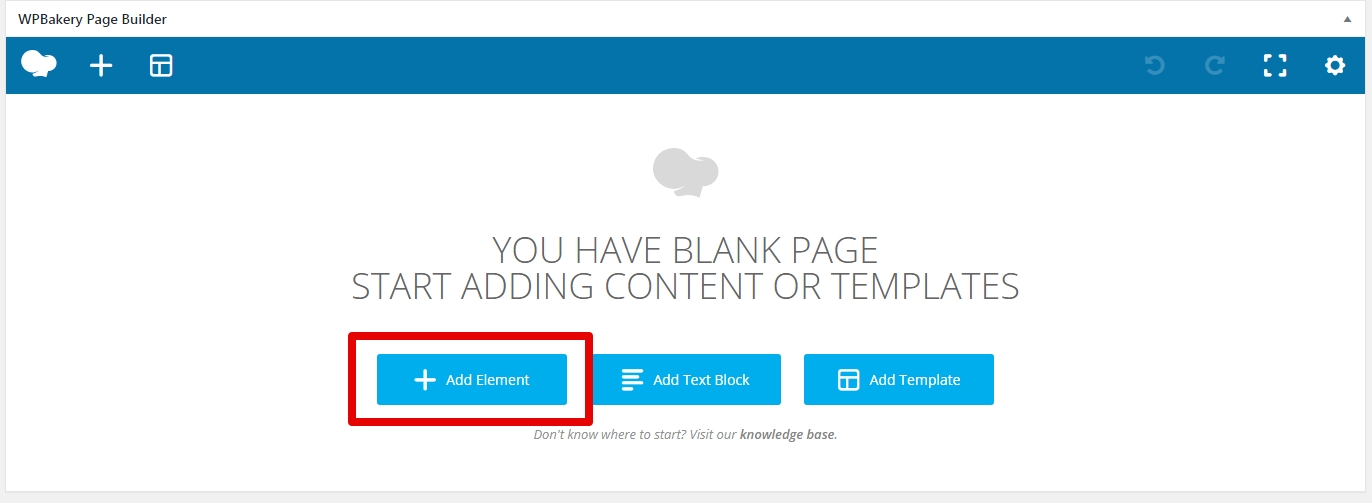
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
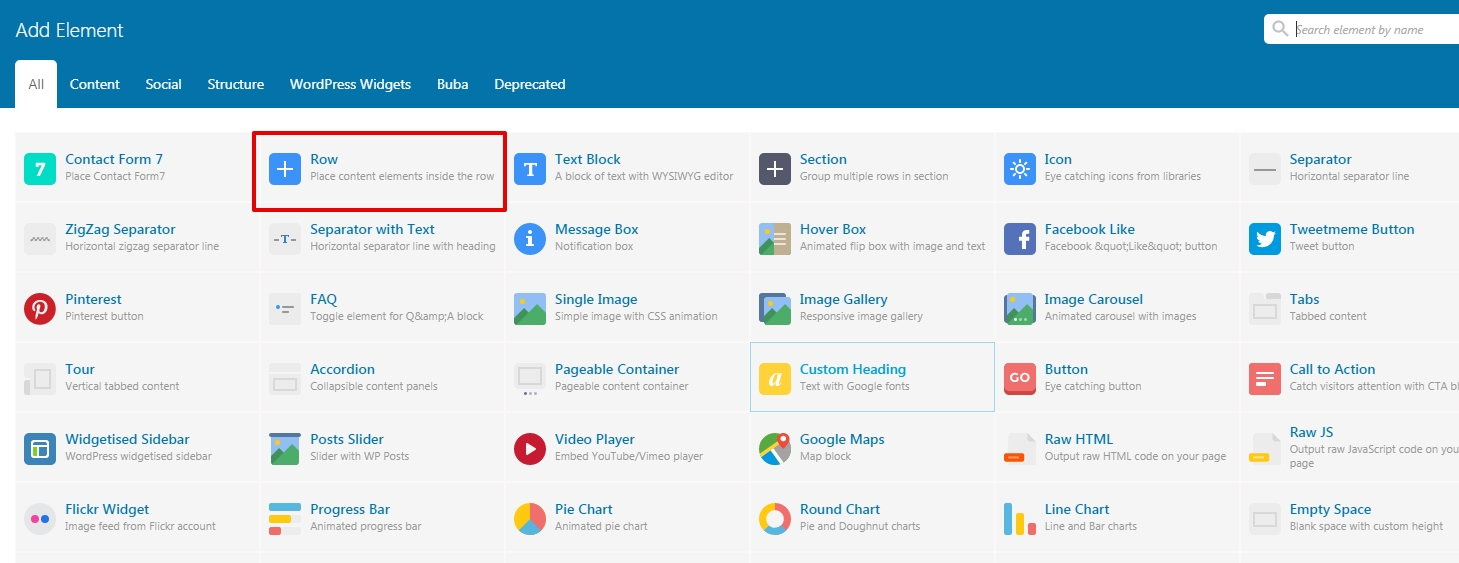
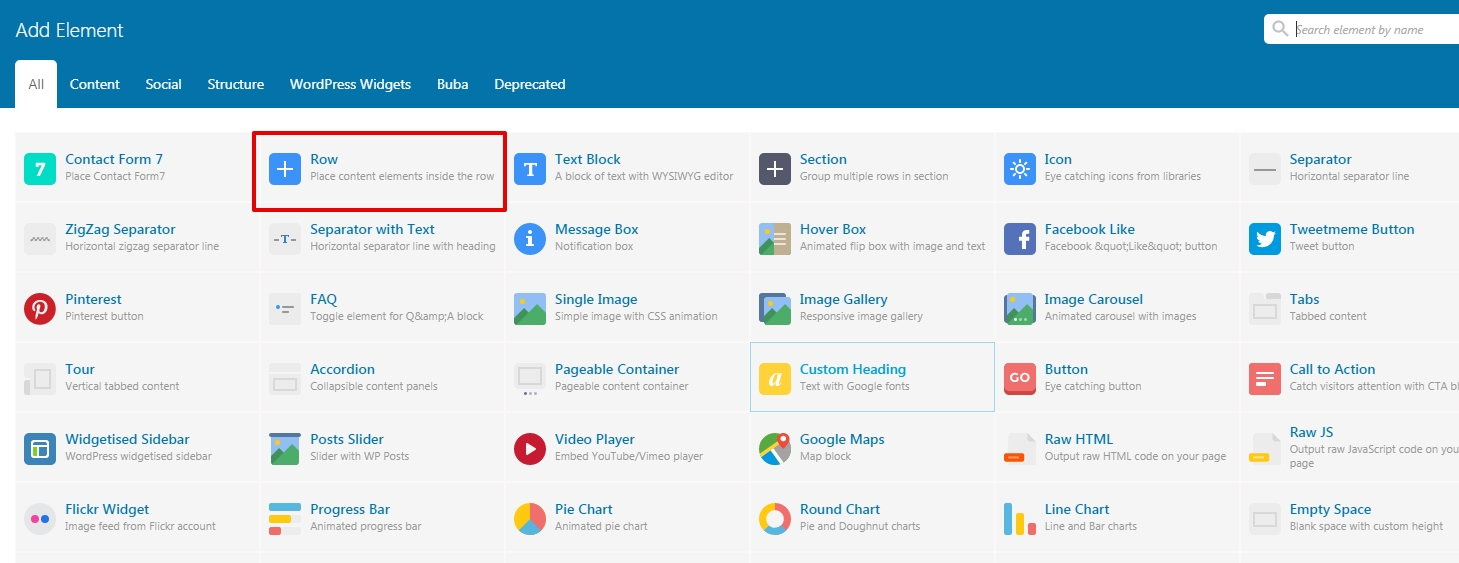
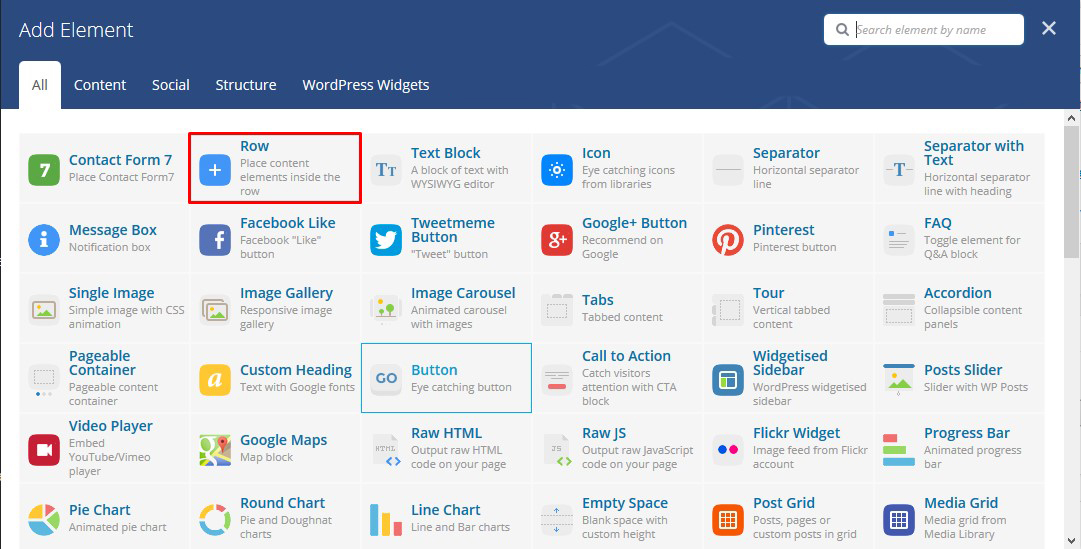
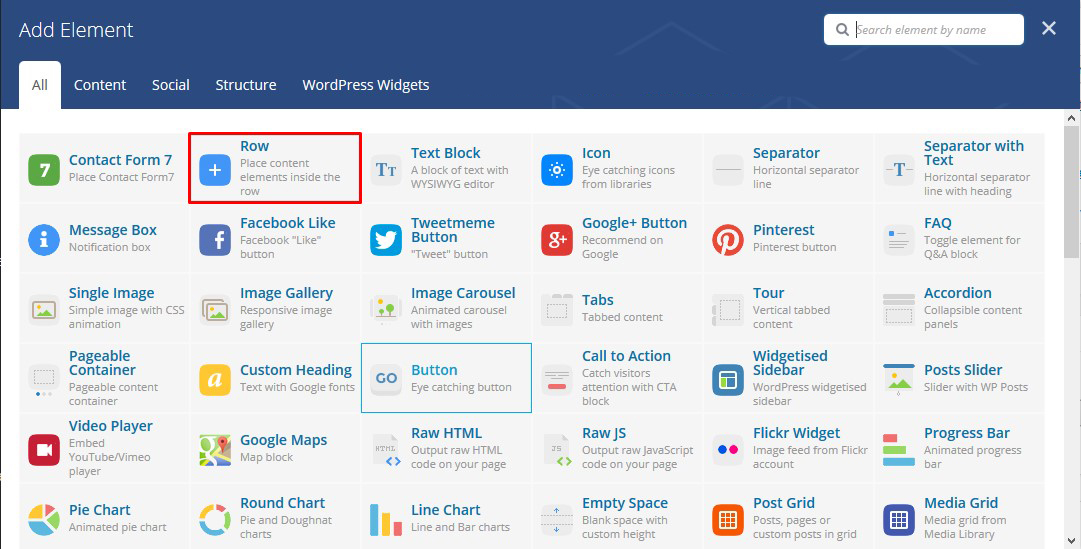
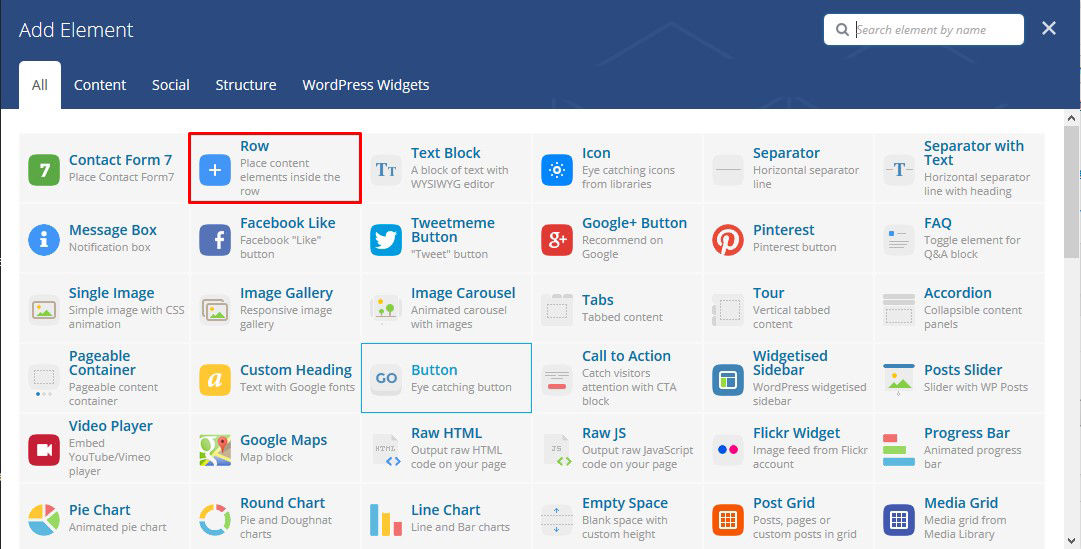
Step 2 - Select the Row Module
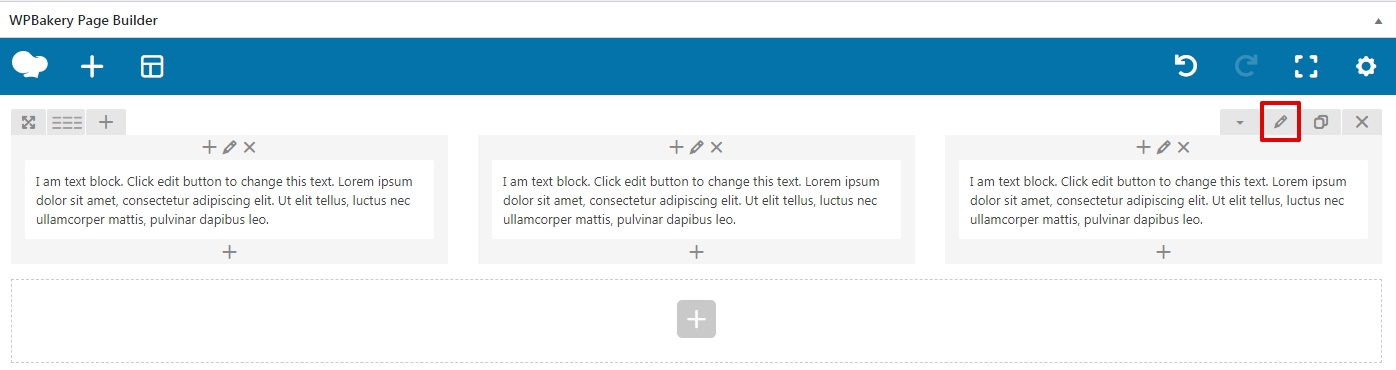
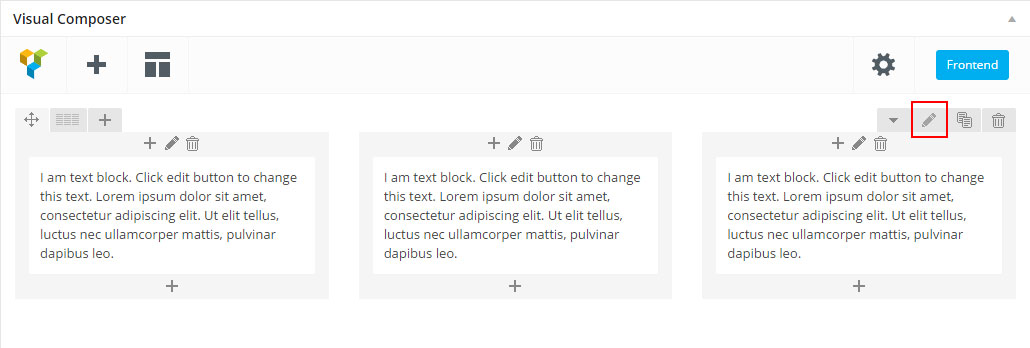
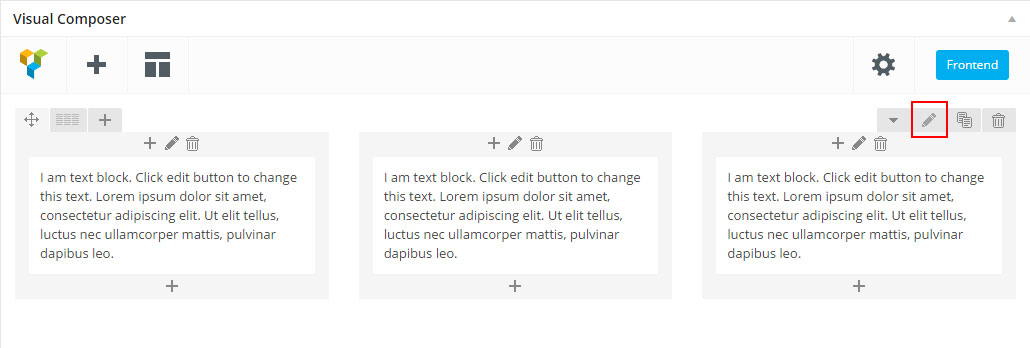
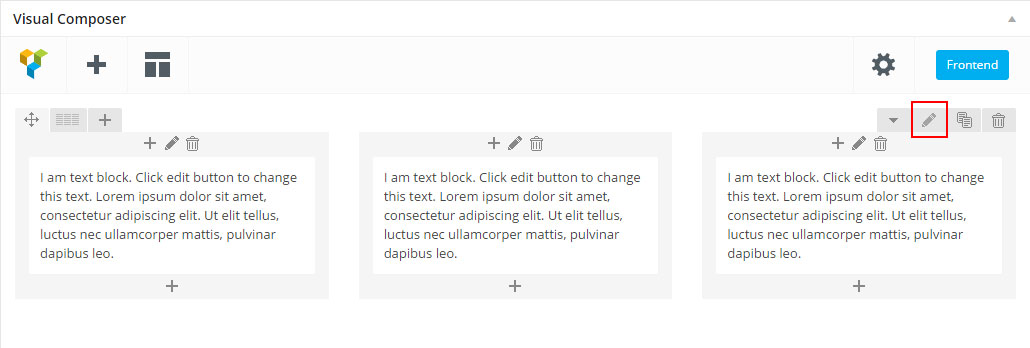
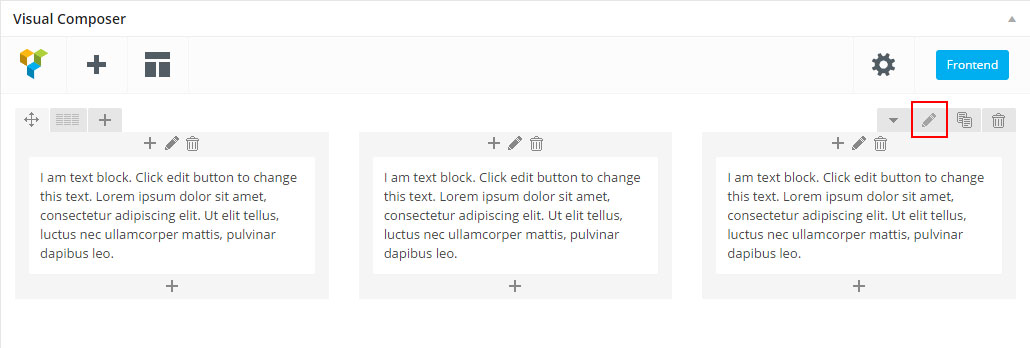
Step 3 - Click on the Edit This Row (pencil icon) to Edit the Row element ( in our example we use row with 3 columns filled with text block )
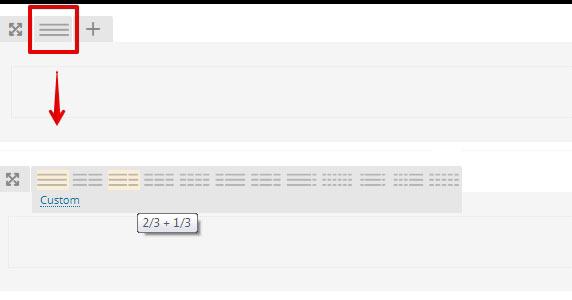
Step 4 - To change the Row layout ( number of columns ) you need to click the second Icon from the left then select a layout or custom to make your own
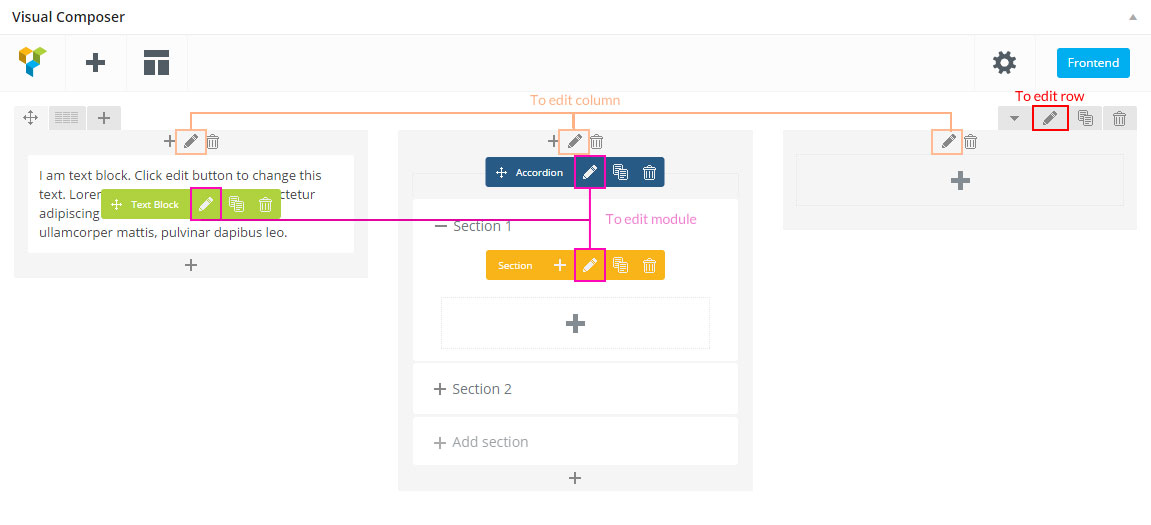
Edit Element
Pencil Icon - To Edit Row, Column or Module you need to click the Pencil icon.
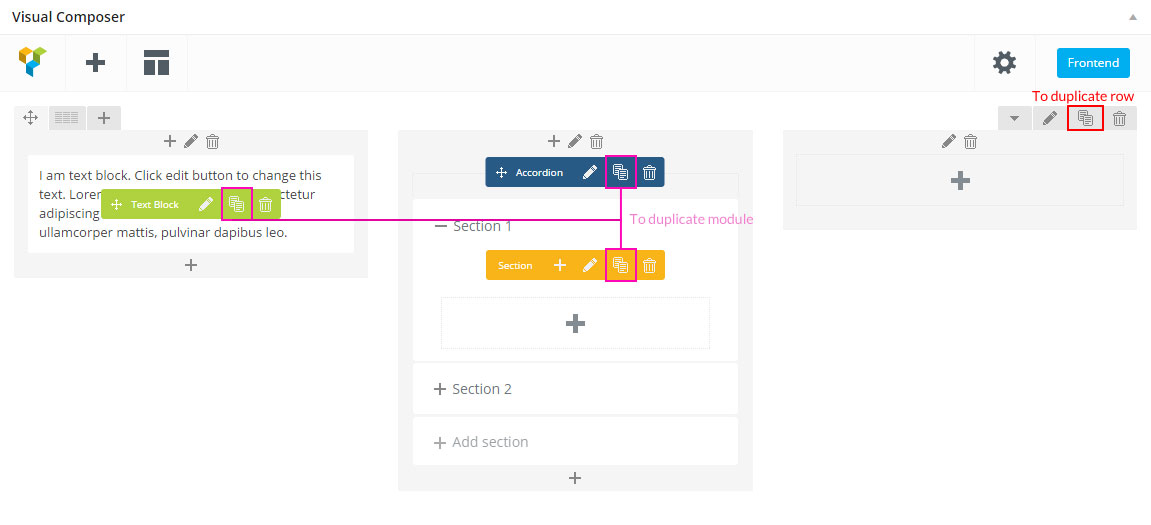
Duplicate Element
Pages Icon - To Duplicate Row or Module you need to click the Pages icon.
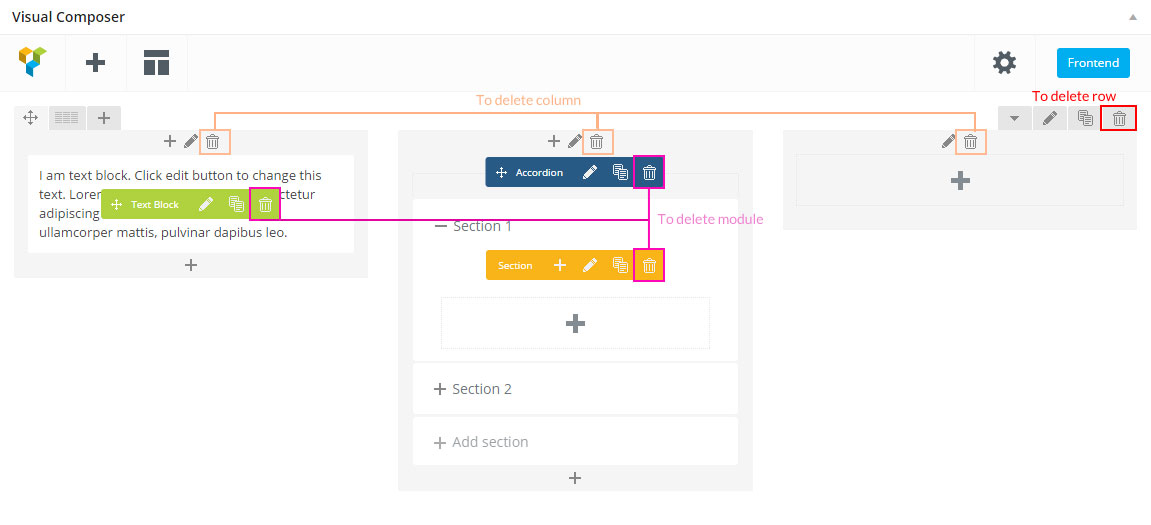
Remove Element
Trash Box Icon - To Remove Row, Column or Module you need to click the Trash Box icon.
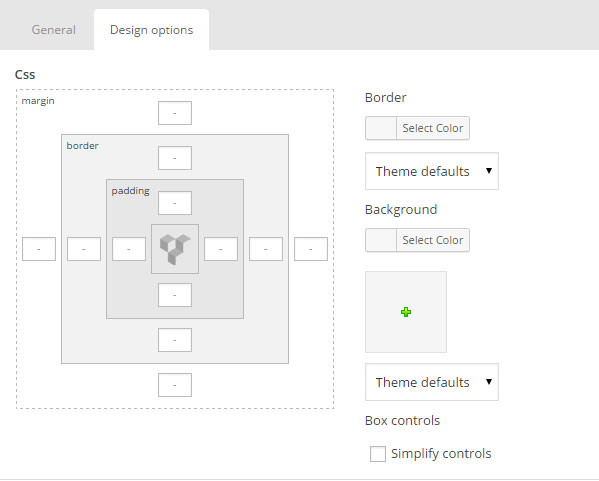
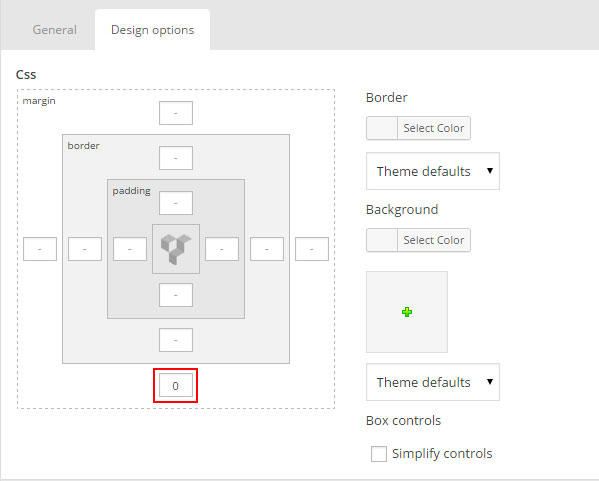
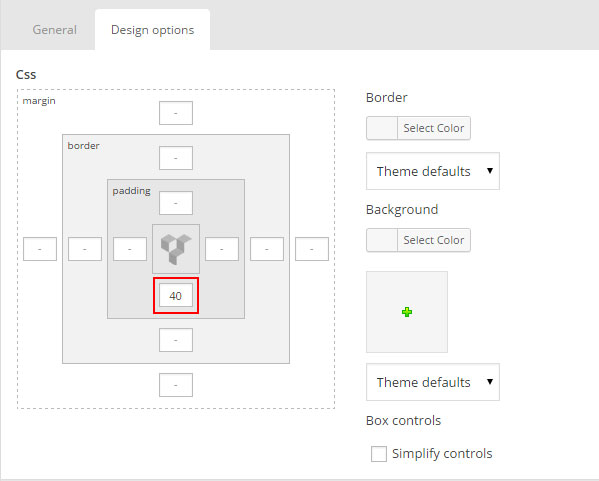
About Row / Column / Custom heading / Text Block Design options
Design Options - When you edit row / column / custom heading / text block module, you can edit the design options . Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don't want to have bottom space
Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don't want to have bottom space It is Good to add bottom Padding to your Column, so they will looks good on mobile
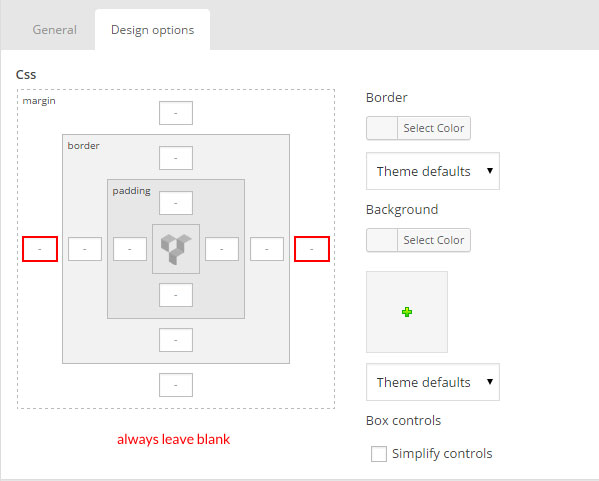
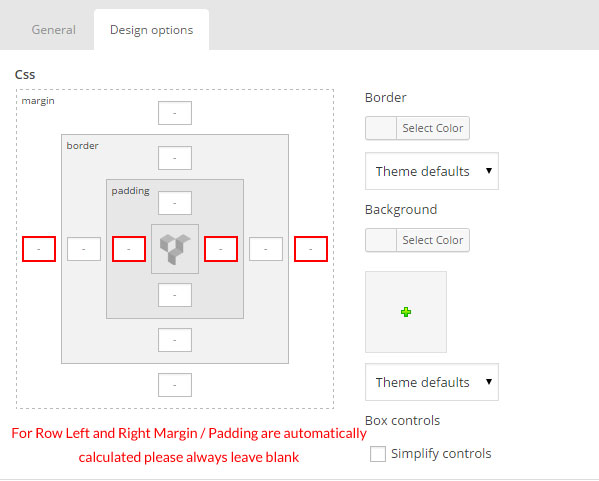
It is Good to add bottom Padding to your Column, so they will looks good on mobile  Left and Right Margin should NEVER be modified, please left blank
Left and Right Margin should NEVER be modified, please left blank For Row module the Left and Right Padding should also NEVER be modified, please left blank
For Row module the Left and Right Padding should also NEVER be modified, please left blank 
Section full width
To create a new unique section use default Section settings and also theme Section options .
We will explain how to create a full width content section.
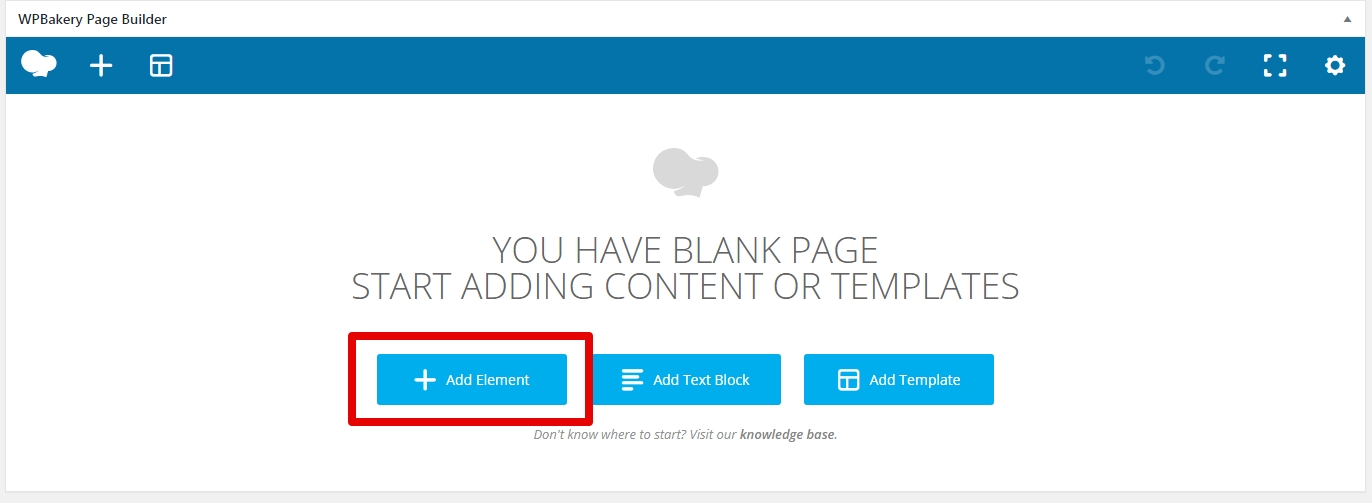
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
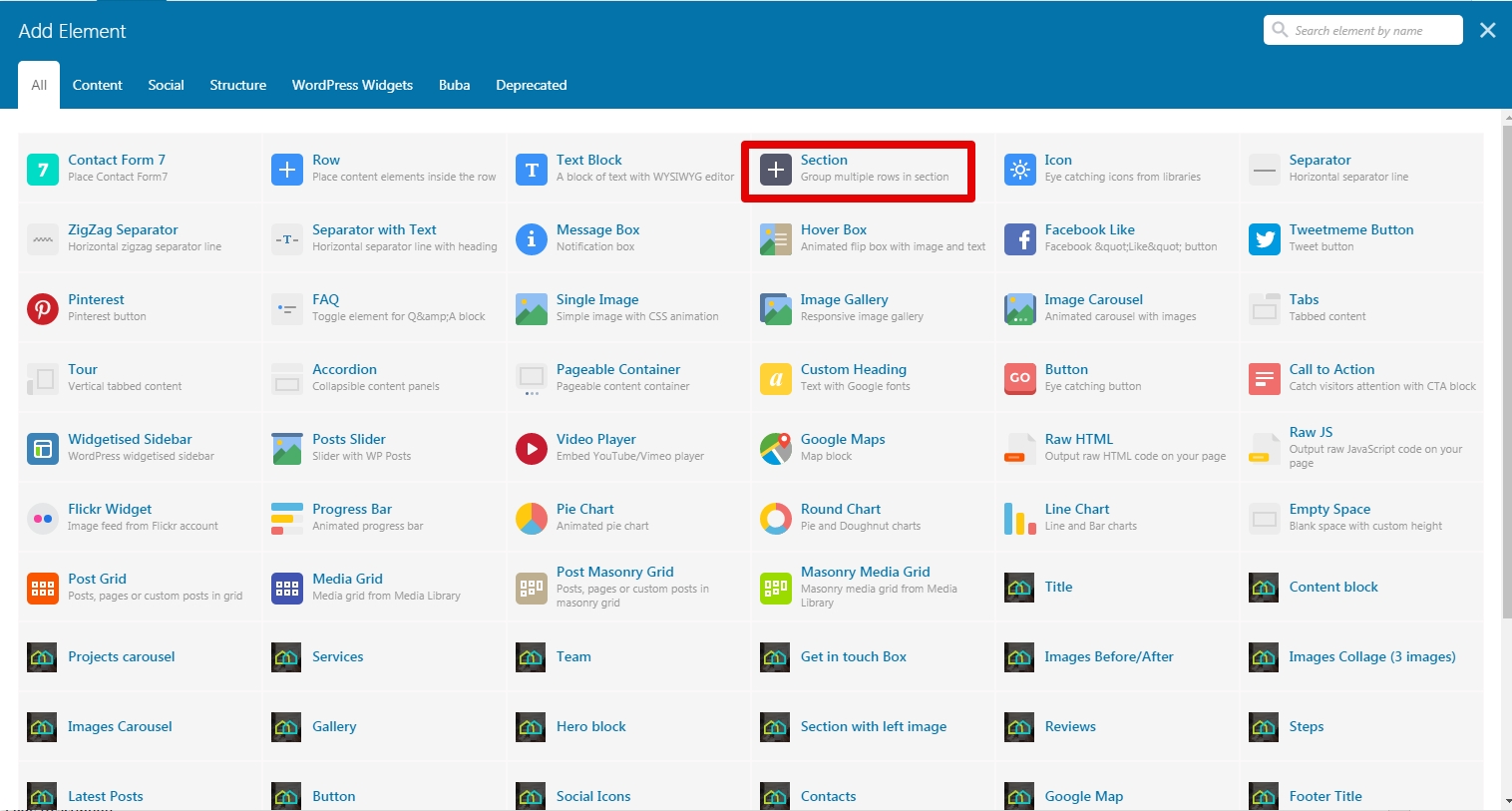
Step 2 - Select the Section Module
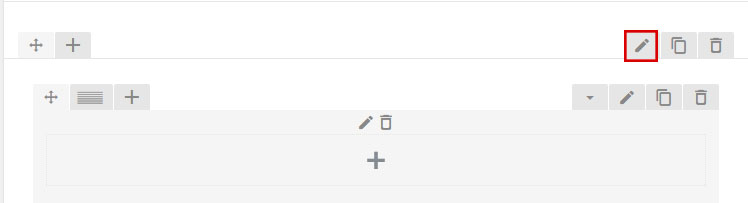
Step 3 - Click on the Edit This Section (pencil icon)
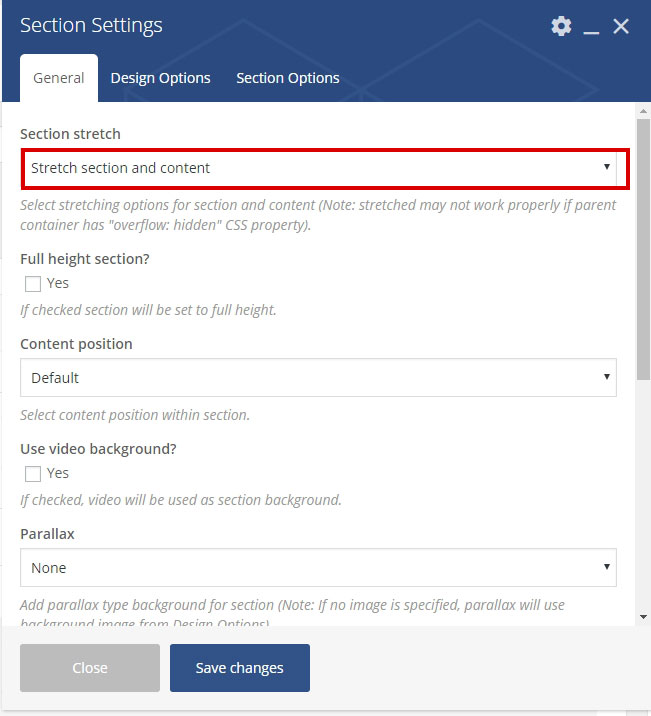
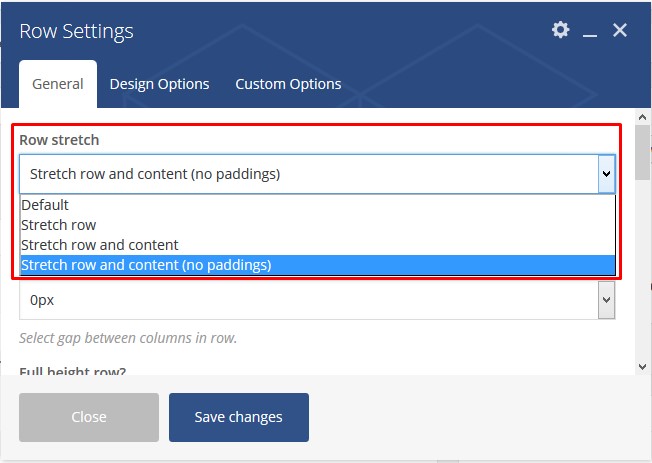
Step 4 - Change the Type setting to Stretch section and content then click Save changes 
Row full width
To create a new unique Row use default Row settings and also theme Row options .
We will explain how to create a full width content section.
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
Step 4 - Change the Type setting to Stretch row and content then click Save changes 
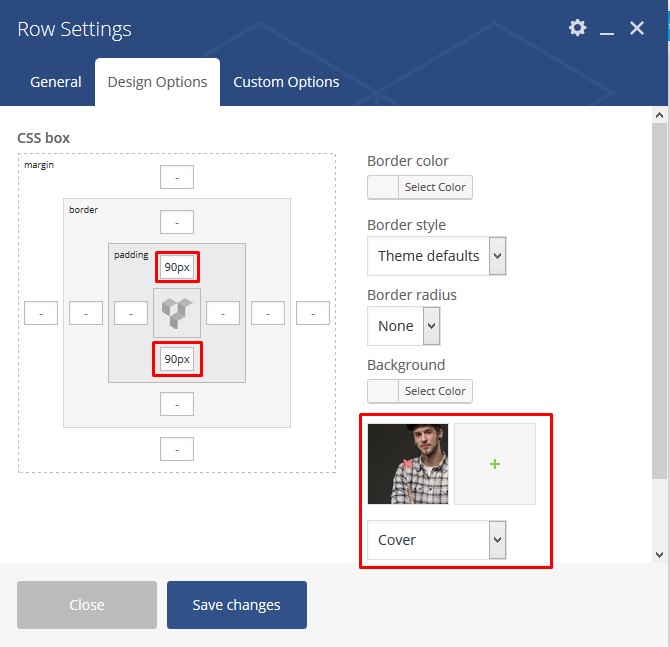
Section / Row background
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
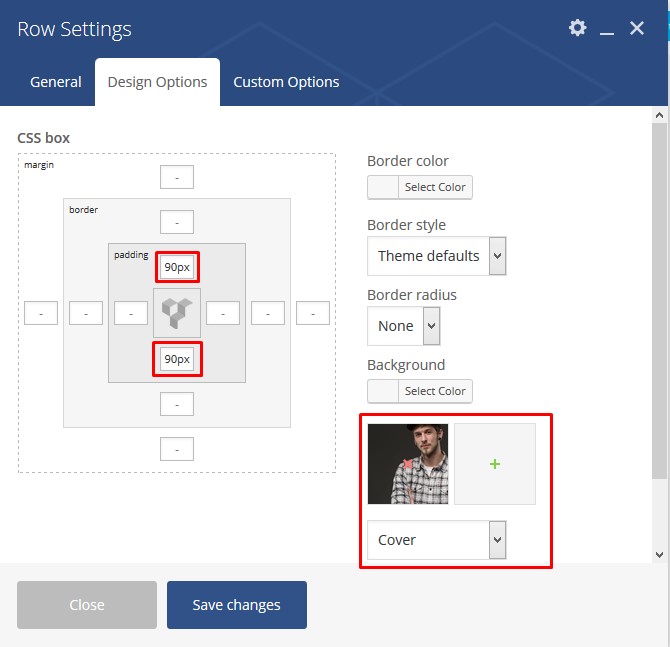
Step 4 - Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
Step 5 - Update or Publish your page and you should now have a section with background
Parallax Section
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
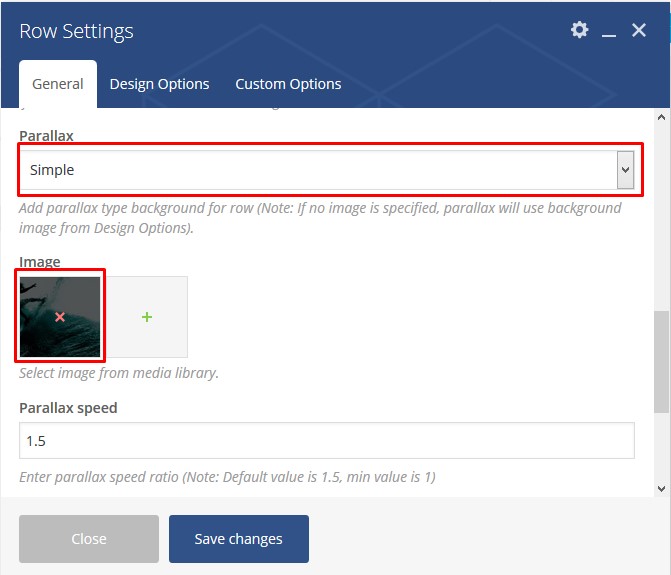
Step 4 - Add parallax type background for row (Note: If no image is specified, parallax will use background image from Design Options). 
Step 5 - Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
Step 6 - Update or Publish your page and you should now have a section with parallax background
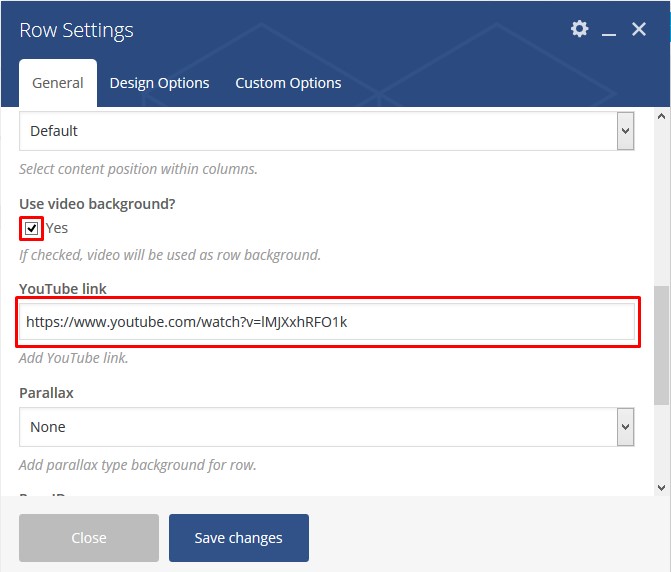
Video Section
Step 1 - Go to your page / post, first activate the backend editor and click Add Element 
Step 2 - Select the Row Module
Step 3 - Click on the Edit This Row (pencil icon)
Step 4 - If checked, video will be used as row background.
Step 5 - You can edit the Design options ( remove margin and add padding "optional" ) and then Saves Changes and Update / Publish your page. You should now have a Full width Section with Video
Revolution slider
First please import all the slides from a folder DemoContent/Revoslides using Revoslider import
- Documentation: slider-revolution-documentation
- Video tutorials: On youtube
Documentation: https://www.themepunch.com/revslider-doc/slider-revolution-documentation/ Video tutorials: available on YouTube
If you are unfamiliar with this awesome plugin, we recommend that you use the online documentation
You can use these plugins with the buba theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don't try to use the buba purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles Visual Composer and Revolution Slider, you are free to use these Premium plugins with the theme. However, your buba purchase does not give you individual Visual Composer and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don't worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate slider.
Speed Optimization
If you think your website takes too much time to load maybe you should.
- Install a Cache Plugin for WordPress. We recommend W3 Total Cache.
- Install an Image Compress Plugin. We recommend WP Smush It.
- Install a Database Optimizer Plugin We recommend WP Optimize
- Reduce the number of posts on the page
- Reduce the number of unnecessary plugins.
- Use more icons and less images.